New Pages website from a forked sample
To get started with GitLab Pages from a sample website, the easiest way to do it is by using one of the bundled templates. If you don't find one that suits your needs, you can opt by forking (copying) a sample project from the most popular Static Site Generators.
| Fork an example project | Deploy your website | Visit your website's URL |
Watch a video tutorial with all the steps below.
- Fork a sample project from the GitLab Pages examples group.
- From the left sidebar, navigate to your project's CI/CD > Pipelines and click Run pipeline to trigger GitLab CI/CD to build and deploy your site to the server.
- Once the pipeline has finished successfully, find the link to visit your website from your project's Settings > Pages. It can take approximately 30 minutes to be deployed.
You can also take some optional further steps:
-
Remove the fork relationship. The fork relationship is necessary to contribute back to the project you originally forked from. If you don't have any intentions to do so, you can remove it. To do so, navigate to your project's Settings, expand Advanced settings, and scroll down to Remove fork relationship:
-
Make it a user or group website. To turn a project website forked from the Pages group into a user/group website, you'll need to:
-
Rename it to
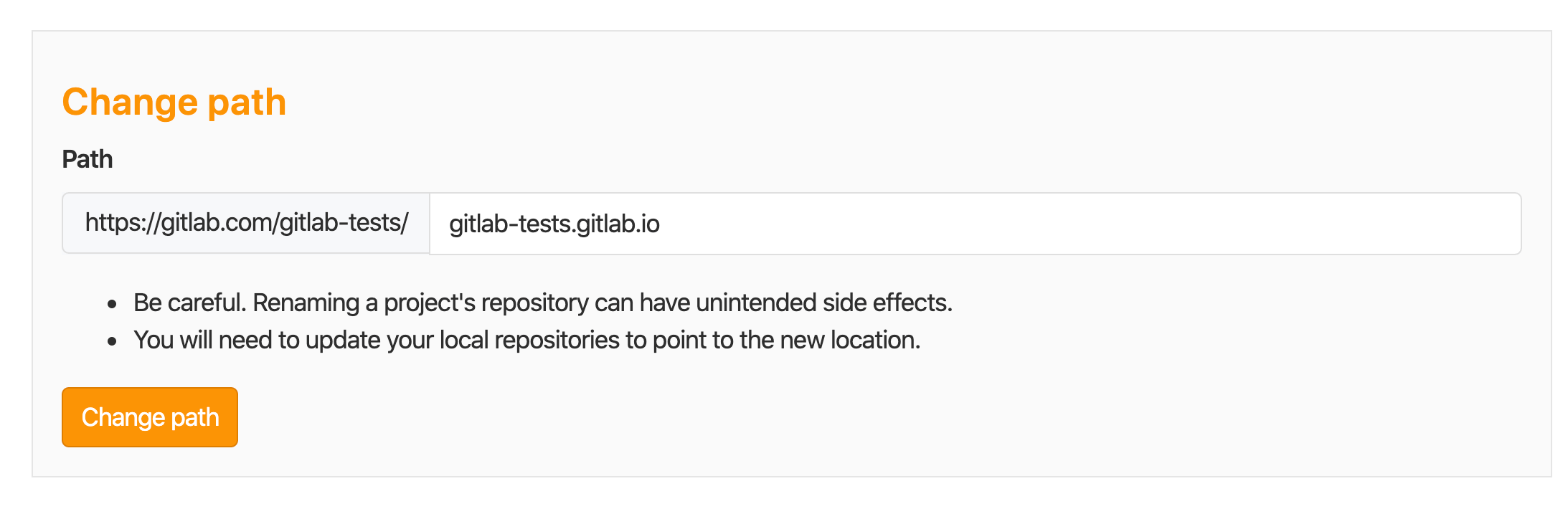
namespace.gitlab.io: go to your project's Settings > General and expand Advanced. Scroll down to Change path and change the path tonamespace.gitlab.io.For example, consider the group
https://gitlab.com/gitlab-tests:gitlab-testsis the group's namespace, the repository path should be set togitlab-tests.gitlab.io(yes, weird like that), and the resulting URL for your Pages website will behttps://gitlab-tests.gitlab.io. -
Adjust your SSG's base URL from
"project-name"to"". This setting will be at a different place for each SSG, as each of them have their own structure and file tree. Most likely, it will be in the SSG's config file.
-